docs
guides
Rotating a character
Rotating a character
This guide will show you the basics of rotating a character using the Rotate tool.
The rotate tool
The Rotate tool has been trained with the intention of altering the direction a character or object is facing. There are generally two options for going about rotating a character:
- Use an image where the character is facing the camera (south, south-east, south-west, etc.) and generate the other 7 directions with that as the reference.
- Update the reference image after each generation so that the rotation is always 45 degrees from the previous direction.
The second method has the advantage that the model is usually better at making small rotations; however, any errors will accumulate after each generation.
View and direction
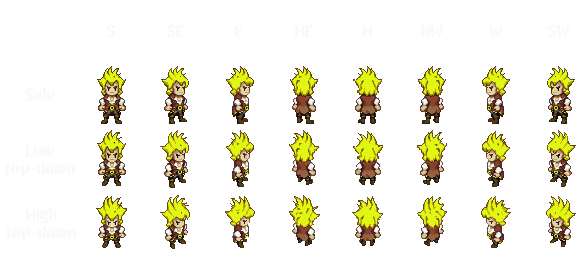
Here is a diagram showing the different views and directions:

The above images were generated by the model and should therefore give an idea of how the model perceives the different views and directions.
Changing direction
Let's start with this image of a pirate (generated using the workflow described in the Getting Started guide).

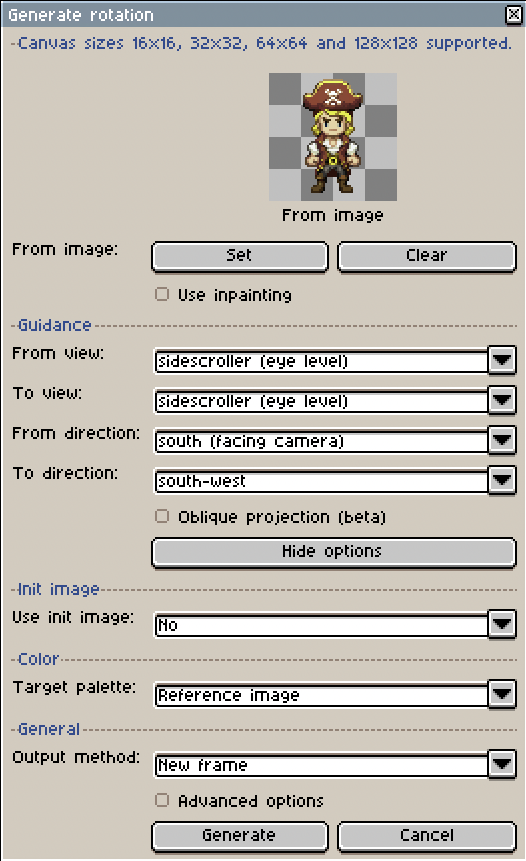
First, we'll select the Rotate tool. If we reference the above chart, we can see that the From direction is south and the From view is Sidescroller. Let's set To direction to south-east, To view to Sidescroller, and then go ahead and click Generate.

The result
Here is the generated image of the pirate facing south-east:

Now we can choose from the 2 methods described above to generate the remaining directions. Below is the result of generating all the directions from the same starting image.

It's not perfect, as we can see it especially struggles with the hat, but it will save a lot of time compared to hand-drawing each direction from scratch. There are several options to make fixes to a generated direction:
- The easiest option is, of course, regenerating everything from scratch again. However, the model might make the same mistake again (for example, with the hat above).
- Fixing the parts where it failed using the inpaint tool.
- Using the generated direction with slight manual fixes as an init image for a new generation.
- If the character is symmetric, we can use the mirrored direction, i.e., if the
south-eastdirection looks bad but thesouth-westdirection looks good, we can flip the goodsouth-westdirection horizontally to get a newsouth-eastdirection.
Bonus: Changing the camera view
Sometimes it can be useful to change the camera perspective that a character is shown from. This is not something the model has been trained to do, but sometimes it works quite well. To do this, we would keep the From/To direction constant but change the From/To view. Here is our character going from Sidescroller to Low top-down, to High top-down:

Even higher views
We could take it even further by "lying" to the model and using From view =
Sidescroller on the generated High top-down image, and then regenerate
with To view = Low top-down.